In order style an element in Dreamweaver you should follow the following steps.
- Check your style sheet to make sure you do not already have an existing rule for the element you wish to style
- In design view place your cursor inside the element you wish to style
- Click the tag of the element you wish to style in the tag inspector along the bottom edge of the document canvas. This should highlight the entire element in black.
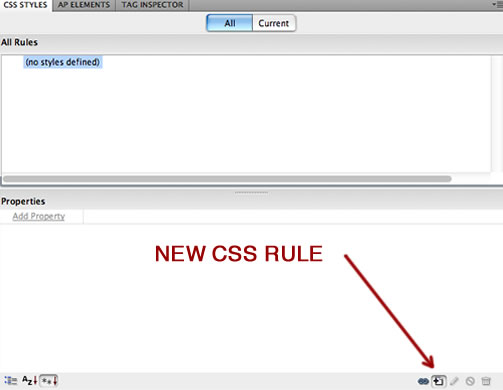
- With the element selected click the “New CSS Rule” button on the bottom of the CSS files panel.

- In the dialog that appears, adjust specificity if necessary and make sure the rule in being created in your style sheet (screen.css) rather than “This document only”
- Click “OK” and you are ready to style the element.


