At this point we are ready to begin laying the groundwork for our new web site. The first step in the physical creation of the site, is to create blocks of code that we can reference externally via style sheets. To create these blocks we surround the content with a <div> tag
Example:
[crayon]
Your Content Goes Here.
[/crayon]
While this gives us a way to create code blocks, there is still no way to address a specific block unless we give it a name. To give a <div> tag a name, also known as an ID, we would write is like this.
[crayon]
Your Content Goes Here.
[/crayon]
Code blocks can also be nested inside one another which provides additional flexiblity and control when styling our document.
Sectioning for Your Website
- In between the <body></body> tags enter the following code:
[crayon]
Header
Content
Extra stuff
[/crayon]
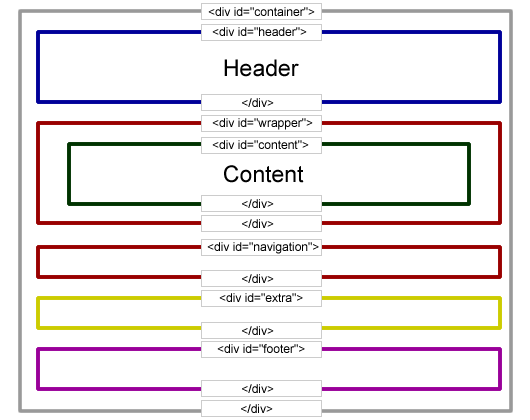
To get an idea of what this looks like visually see below.

- Save the document as index.html in the root of your website (inside the Personal Webpage folder)
